Adobe Dimensionで「令和」の文字を作ってみました

新元号「令和」をDimensionで作ってみました。

Illustratorでベースを作成
ベースになる「令和」の文字を打ち出し、フォントの選定、今回は文字の中にランプが入ったような表現にしたいので、ゴシック系の文字をえらびます。

文字の中はランプとしてモデリングするベースの円形を配置、大小の円形で外がソケットの、中が電球のイメージ。
ここでの色は後で仕上げには反映されないので、形状を識別するための暫定着色です。
完成したオブジェクトはあとで設定するテクスチャ別にパーツをレイヤーに分け、レイヤーに分けた状態でPhotoshop形式でイラストレーターからPSD形式へ書き出し保存します。
Photoshopで各レイヤーを3D立体化

Illustratorで作成したベース形状のPSDファイルをPhotoshopで開きます。
各4つのレイヤーを一つずつ選択、メニューの3D→選択したレイヤーから新規3D押し出し作成。
書き出したレイヤーすべてを3Dの押し出し作成を繰り返し行います。
全てのレイヤーに3D押し出しをした後、オブジェクトを3D空間で移動や回転をこの段階ではしないのが結構大事なポイント。
押し出した各レイヤーを全て選択し、メニューの3D→3Dレイヤーの統合。
この統合のあとで、はじめて移動や回転を行うようにします。
レイヤーが一つになるかわりに、3Dのタブに統合された各オブジェクトが集約され、各オブジェクトごとに押し出し具合、位置の調整し、希望するイメージの形に整えます。
調整を終えた3Dレイヤーを3Dオブジェクトに書き出し

3Dのタブにあるオブジェクトを一つずつ表示し、3Dオブジェクトの書き出しをします。
書き出しファイル形式はSTLを選択、ファイル名は簡単な名称+ナンバーなどで保存。
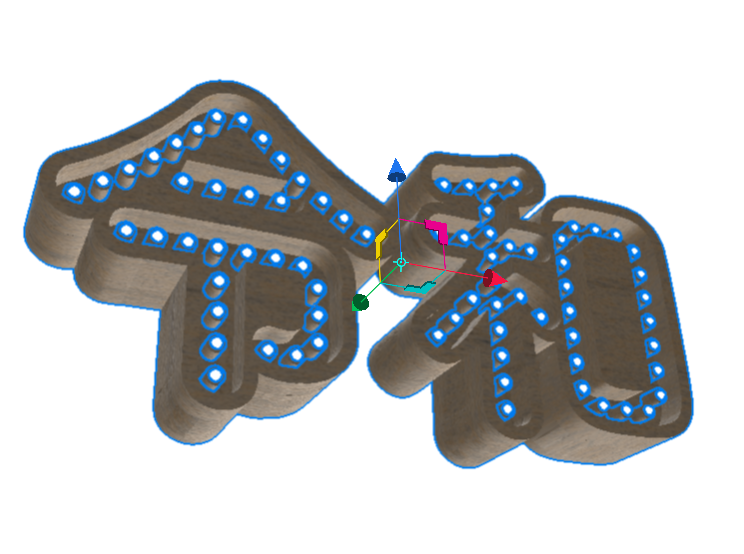
Dimensionを起動、3Dオブジェクトの読み込み、設定

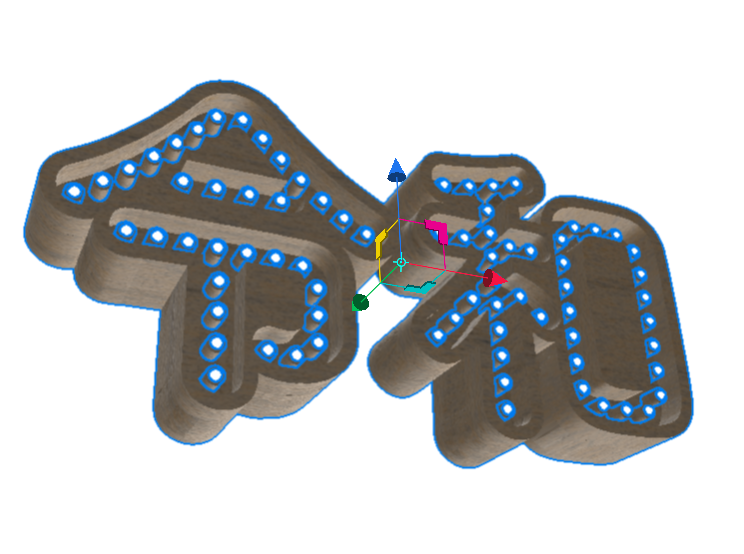
Dimensionのメニュー→ファイル→読み込み→3DオブジェクトでSTL形式のファイルを一つずつ読み込みます。
読込したオブジェクトごとにテクスチャを当てていきます。
カメラアングル、光源の位置を調整し、レンダリングをかけてPSDファイルを作成します。
Photoshopで書き出したPSDファイルを開き、調整

書き出したPSDファイルをPhotoshopで開き、最終的に使用する解像度の画面へ配置、色味の調整などを行います。
まとめと感想
Adobe CC 最新のIllustrator、Photoshop、Dimensionの3つ連動させてそれぞれの得意な部分を活かし立体文字の制作をしてみました。
ここまでの制作は以前では本格的な3Dソフトウェアを使ってもなかなか大変な作業でしたが、Adobeのソフトだけでここまでできるようになったので、2Dグラフィックデザイナーでもかなり楽しめる作業になりました。
最終的な画面の描画では、高品質なDimensionのレンダリング機能の存在が大きかったですが、IllustratorとPhotoshopが下準備で大活躍してくれたわけです。
3Dのモデリング部分をIllustratorとPhotoshopに任せることで、今回のようなオリジナルの形状でも、3Dグラフィックを制作するハードルがぐっと下がった感じがして、これからのグラフィック制作に幅が広がりそうですね。
今回のモデリングは押し出しのみですが、Photoshopでのモデリング機能は結構いろいろなことができることに気づきました。
Photoshopの3Dメニューにある各項目まだまだ手付かずのところがあるので、Adobe製品だけで3DCGの表現がどこまで可能なのか?更に使い込んでみるのが今後大いに楽しみです。
追伸
3Dオブジェクトの書き出しはOBJでまとめて書き出し、Dimensionで読み込むとフォルダに格納されていましたが、各オブジェクトのテクスチュアなど個別に設定可能でした!

今頃気づきました…汗。