印刷物ではチラシや雑誌の見出し、バナー広告などでよく見かける「フチ文字」。Illustrator8.0.1までのアピアランスが無いバージョンでは同じ文字を重ねて重ねてズラして影にして、制作をしていました。今でも急ぎのときは慣れているせいもあって速く作成できたりしますが、いくつも作る場合には結構な手間がかかります。
アピアランスで便利に影付きフチ文字設定
その点、アピアランスで制作する方法では、1つの文字に対して塗りと複数のフチの属性が同時に編集できるので、修正や内容の打ち替えで何パターン作っても手間が大幅に削減できます。
やり方は慣れてしまえばとても簡単だし、グラフィックスタイルにいろいろなスタイルが最初から入っているので、それをベースに自分なりのフチ文字スタイルを作成してもいいと思いますが、意外とシンプルで見やすいものが無かったりします。
そこで今回このページからすぐに使えるフチ文字アピアランスを配布と、その制作プロセスを動画で解説します。
Illustratorの操作を動画で解説(アピアランスでフチ文字)
今回のIllustrator手順のポイント
アピアランスで最初に追加した塗りと線はセットになっていて、線を一つ追加すれば塗りも一つ増えます。それ以降2つ目、3つ目の各々はバラバラ増やせます。

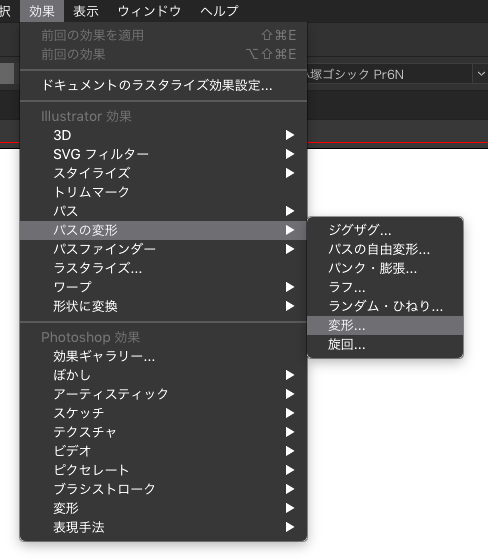
影ように作る新規線の追加をした後、Illustratorのメニューの効果→パスの変形→変形を選ぶところが最初分かりにくい所です。変形をするイメージではないので、変形という名称のコマンドで移動だけ出来ることがイメージしにくいせいだと思いますが、ほかに良い名称が思いつきませんね。

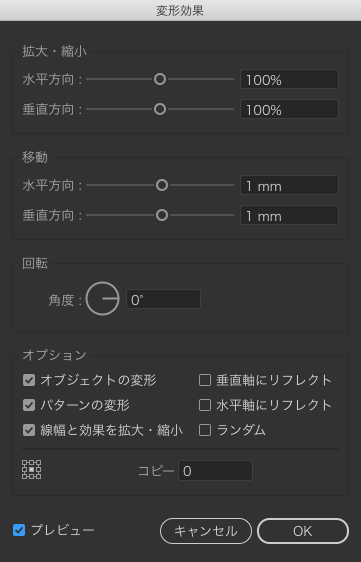
今回の文字サイズでは設定が縦横1ミリずつの移動で影っぽくできましたが、ここはプレビューで見ながら調整が必要でしょう。
フチ文字アピアランス入りデータ
以下のリンクからデモンストレーション動画で作成したファイルをダウンロードできます。バージョンはCS3まで下げておきました。
MacのIllustrator CC2017で作成したファイルですが、バージョンCS3保存しましたので以降のIllustratorで使用できるはずです。Illustratorメニューのウィンドウ→グラフィックスタイルを表示すると、保存したアピアランスがありますので、文字やオブジェクト作成した場合はそこから適用できます。※ダウンロードファイルの使用によって生じたいかなる結果や損害につきまして、一切の責任を負いませんので、その点は予めご了承ください。
まとめと感想

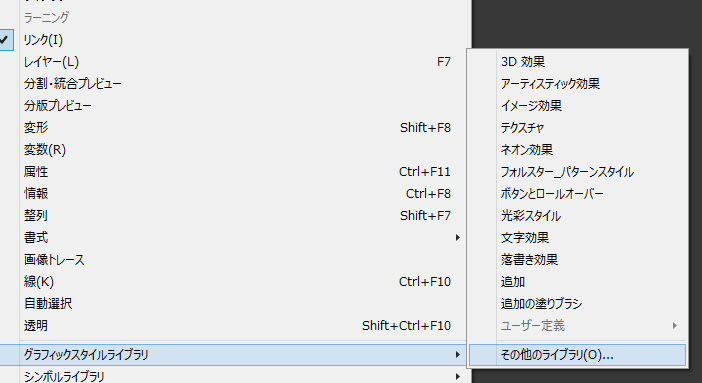
Illustratorのメニューからウィンドウ→グラフィックスタイルライブラリ→3D効果、以下の効果やスタイルは、全てアピアランスで処理されている内容なので、これをすべて見るだけでも相当参考になります。
こんな方法があったんだ、と改めてIllustratorでの表現方法の幅広さに気付かされました。アピアランスと効果の組み合わせで自分なりのオリジナルアピアランスライブラリが構築できたら、かなり楽しいですね。
3D効果で回転するような効果を文字に適用すると、面白いビジュアルができますが、処理が重くなるのでお気をつけください。
