英語、日本語、中国語、韓国語、…各国パソコンには各国の文字デザインをあしらったフォントがセットアップされています。日本でのWindowsではOS標準のMS明朝、MSゴシック、MacOSではヒラギノ明朝、ヒラギノゴシックなど。
英語圏のフォントに3つの新しい動きが最近ありました。とはいえ1つは以前からあったのですが…。
ウェイト自由自在のバリアブルフォント
まるで最近出てきたかのような雰囲気で登場してきた無段階変形的な文字、バリアブルフォント。
1990年代Adobeがリリースしていたマルチプルマスターフォントにほぼ等しく、固定された数種のウェイトによって構成されたファミリーフォントと違い、エクストラライトからエクストラヘビーまで無段階にウェイトを調整できるフォントです。
今回はApple、Google、Microsoft、およびアドビが共同で開発ということで、Webでの表現にどう活用するかを主としているようです。
絵文字ではなく、色が付いた文字、カラーフォント
OpenType-SVG形式というフォント。イラストレーターCC2018のフォントリストで見る、OTFのOにSVGの文字とカラーになっている文字でとよくわかります。

Mozilla(Firefox、Thunderbirdなどリリース)や、Adobeが言い出しっぺのようで、2016年の初頭にはMicrosoftや Googleもカラー フォントのフォーマットとしてサポートし始め、業界標準となったようです。
今までは1色のベタで表現されたものがフォントの常識でしたが、複数の色、またはグラデーション表現などで表現されたフォントを打ち出すことができるようになります。
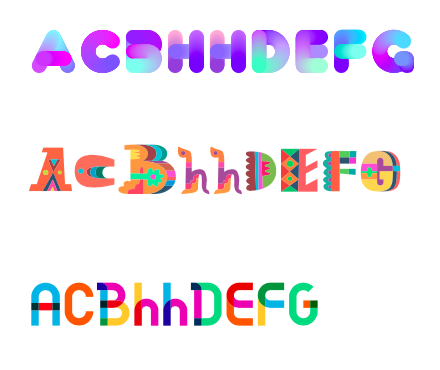
Adobe Illustrator CC 2018から対応、PhotoshopはCC 2017から対応で、以下はIllustratorで打ち出したカラーフォントのサンプル。全てフリーカラーフォント。カラーになると、形が同じでも色の違いを字形パレットから選ぶことで変化をつけられるようになります。試しに三段目のフォントでh(小文字アルファベットエイチ)の色違いを選んでみた結果です。

例えばWindows 8.1とWindows Server 2012 R2で新しいカラー絵文字フォントとして「Segoe UI Emoji」というOpenType(TrueType)FONTが追加されているそうですが、あくまでも通常の文字情報の補足的用途で使う機種依存の記号や絵文字はありましたが、それとはまた別次元で、文字そのものに色が付けられるようになったということです。
時間軸で変化する情報を持つアニメイテッドフォント
そしてさらに、映像用にアニメーション情報を持ったアニメイテッドフォントの登場。
After Effectsで文字データにアニメイテッドフォントを指定することで、簡単に文字アニメーションが表現できるようになります。

各新機軸フォントの近況
すでにフリーのバリアブルフォント、カラーフォント、アニメイテッドフォントがあるので、それらが今までのフォントと比べてどれだけ便利なのか、または不要なものなのか。
またはすでに有料で販売されているカラーフォントで自社のロゴデザインができるのかなど、まずは試してから判断したいところ。
カラーフォントは総数が少ない上にまだ英語のみしか存在しません。
今後日本語カラーフォントのリリースが時間の問題だとしたら、まずフォントメーカー各社にとっては一気にフォント業界の人材不足が起こるのではという推測。
しかしフォントメーカーにとっては新たなサブスクリプションプランを構成できるビジネスチャンスかもしれない。
またフォントをリリースしている個人にとってはいち早くリリースすることで一気にメジャーフォントを制作することができるかもしれないチャンス。
Mac環境ではグリフィスというフォント制作ソフトが主流になりつつありますが、これでもカラーフォントが制作できるようになっているようです。
Windowsでは日本語フォント制作ソフトのOTEDITやTTEDITをリリースしている武蔵システムあたりが対応してくれるのか、またはグリフィスのWindows版がリリースされるのか。
カラーフォント制作はプラグインソフトで
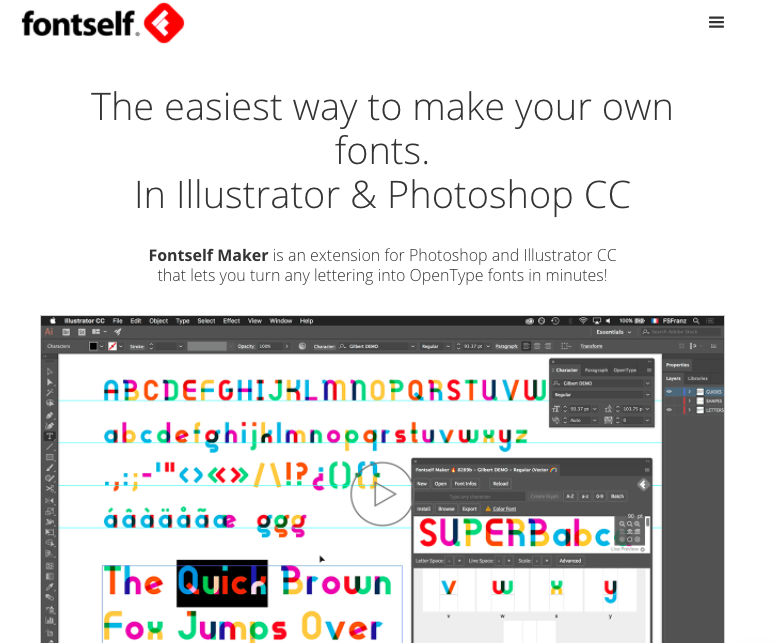
通常のフォント制作ソフトでのカラーフォントを作るのって、なんだか大変そうなイメージもありますが、fontselfというメーカーがIllustrator、PhotoshopのPluginソフトとしてリリースしているapp「Fontself Maker」を使うと、衝撃的に簡単なプロセスでフォントデータを生成できます。

メーカーのサイトでは動画でもそのプロセスを公開してるので、見ていただくとよくわかりますが、プラグイン導入、ウィンドウへデータをドラッグするだけ。なんともあっけなくカラーフォントが制作されています。
まとめと感想
機種依存の文字データで以前からカラー情報を持ったフォントで絵文字がありますが、記号やシンプルなイラストのみで、文字表現としてカラーデータを持ったものを打ち出すという認識はなく、それらはIllustratorで打ち出すこともできませんでした。よって文字アウトライン化してDTPデータとして入稿、などという発想には結びつきませんでしたが、今回それができるカラーフォントの登場は、常識をくつがえす衝撃でした。
またウェブでもそのフォントを指定することでカラーのタイトルとしてフォントデータだけで表現出来たり、アニメイテッドフォントでは複雑なエフェクトをしなくてもすでにフォント情報に組み込まれたアニメーションが発動してオープニングを演出してくれるなど、今までの発想に無かった、新しい視覚表現の現場へ変わりゆく過渡期の一つとして、フォント環境にも変化が表れ始めてきたようです。
